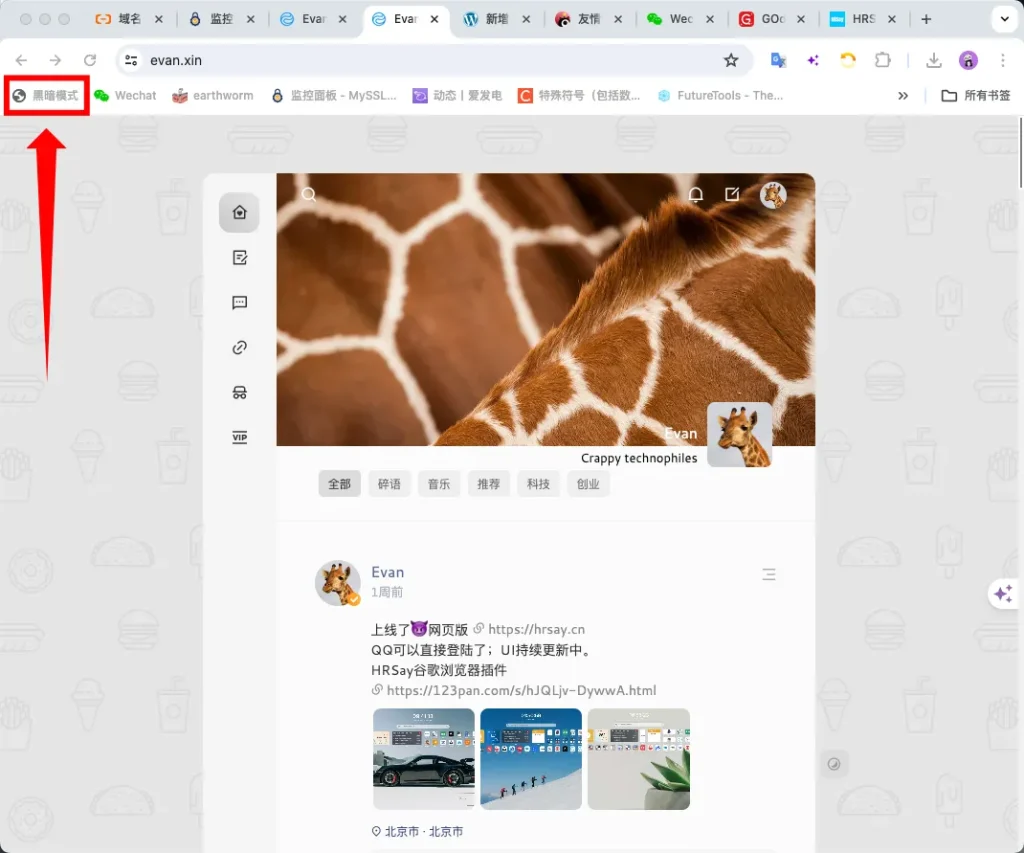
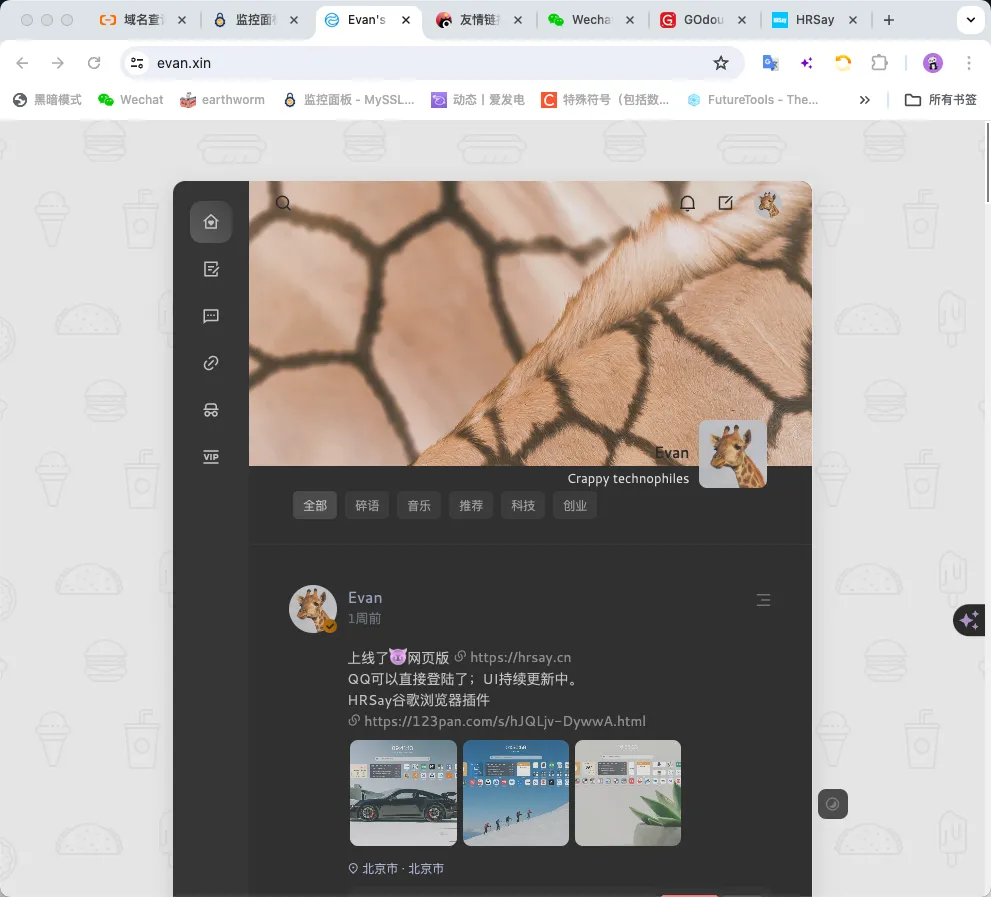
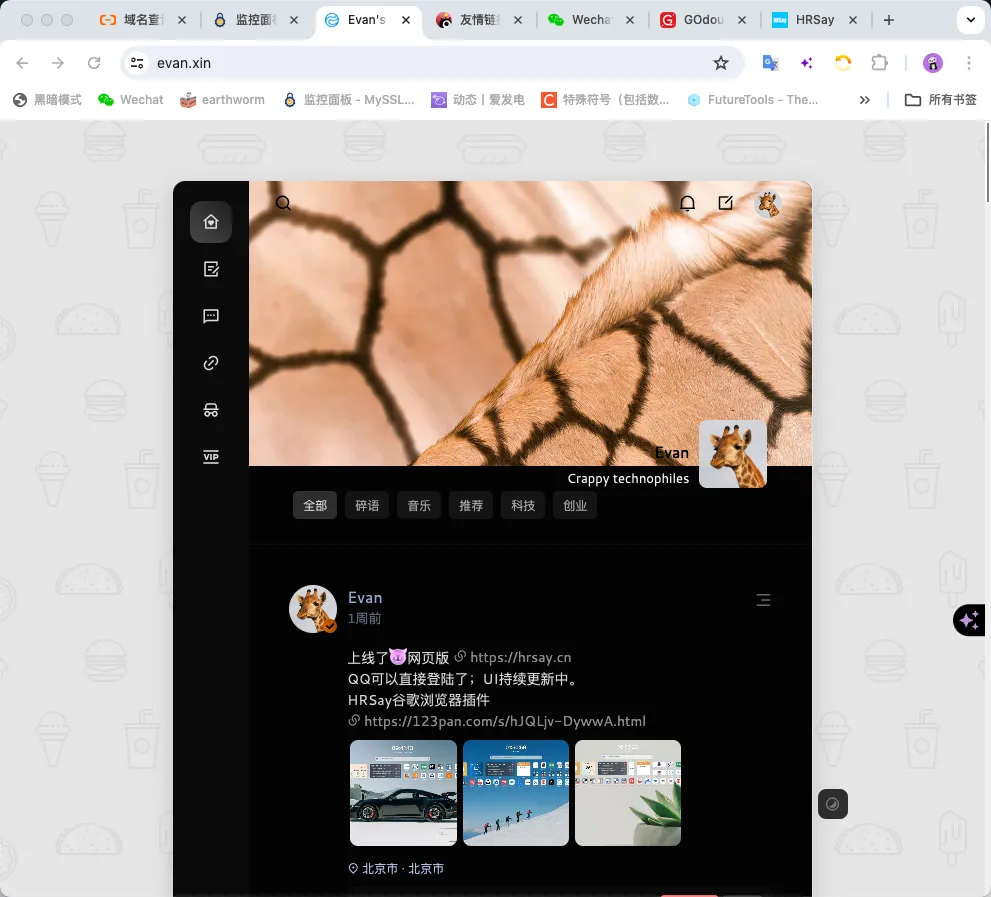
一键“黑”掉任意网站



实现上面的效果,只需要一行代码即可,方法如下:
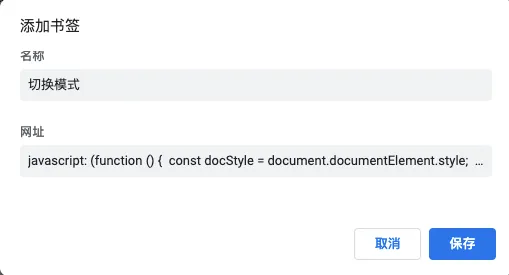
javascript: (function () { const docStyle = document.documentElement.style; if (!window.modeIndex) { window.modeIndex = 0; } const styleList = [ '', 'invert(85%) hue-rotate(180deg)', 'invert(100%) hue-rotate(180deg)', ]; modeIndex = modeIndex >= styleList.length - 1 ? 0 : modeIndex + 1; docStyle.filter = styleList[modeIndex]; document.body.querySelectorAll('img, picture, video').forEach(el => el.style.filter = modeIndex ? 'invert(1) hue-rotate(180deg)' : '');})();打开浏览器书签管理器,添加新书签,在网址栏粘贴上面这段代码并保存:
任意网站,只需要轻轻一点「切换模式」书签就可以让它变成85%的暗黑,再点一次就是100%的暗黑,再点一次变回正常模式。
如想知道并学习代码的具体原理,请移步至原文章。Evan's blog xugaoyi.com




蓝调
这个确实还挺方便的 大晚上 有些网站没适配黑夜模式 太亮了很难受
Evan
@蓝调 主要是实现起来非常简单方便,所以拿来分享一下,别让这么好的原创东西沉了,还特意留了“钩子”让大家看看原文😃
Fiveth
这个好,太妙了
Evan
@Fiveth 我觉得也是😈