
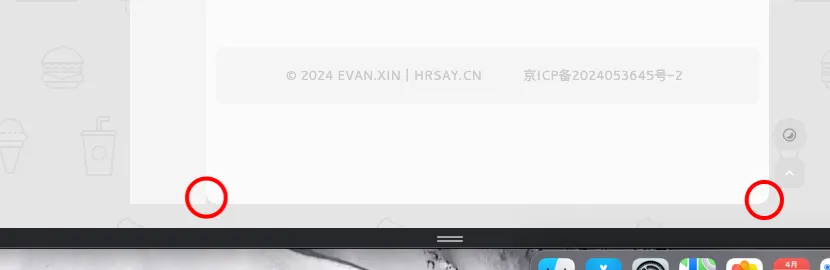
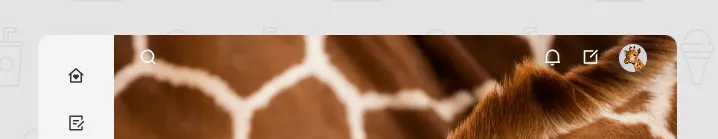
pix设置两栏后下面出现如图情况,为了美观,我们把这两个角要设置成直角。

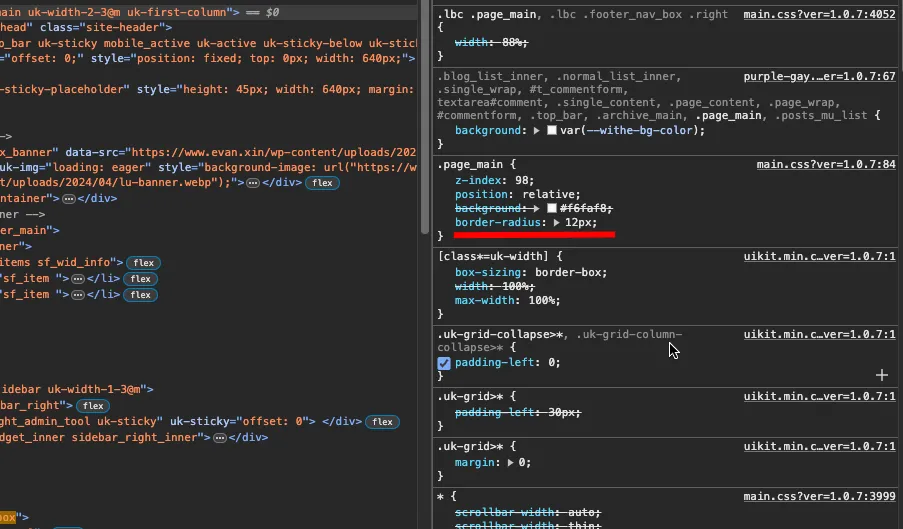
代码中查看到在 page_main 中的边框圆角border-radius
- 设置路径如下:pix → inc → assets → css → main.css
- 在main.css中找到上面图片中的位置,把后面的12px 改成0px 即可
- 可以用FTP下载css改,或者在主题文件编辑器中按上面的路径找到相应位置,更改即可。
需要更改的问题

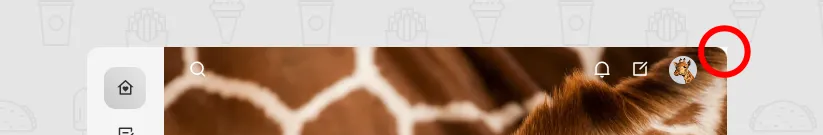
按照之前的设置是把page_main的四角都变成了直角,所以会发现右上角会有一个白色的小尖尖。想把它去掉,的设置如下:

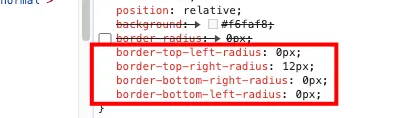
把border-radius去掉,分别对四个角进行设置即可。
下面是我设置的最终样子,哈哈。下面有点小出入
转载或引用本站文章请注明出处
© 2025 www.evan.xin





Evan
在main.css中更改如下内容即可实现当前页面效果。切记,备份备份备份!!!
.page_main
border-top-left-radius: 0px;
border-top-right-radius: 12px;
border-bottom-right-radius: 12px;
border-bottom-left-radius: 0px;
.left_nav_inner
border-top-left-radius: 12px;
border-bottom-left-radius: 12px;
麦淘
@Evan 我比较懒,一般都是在主题后台的自定义CSS里打补丁,能不动原版代码的地方就懒得动。
Evan
@麦淘 主要是在主题编辑器里面容易出错,少个符号就麻烦。我已经两次了哈哈~~
Hanson
建议把底部那两个角也改成圆角的,这样看上去会比较协调点👍
Evan
@Hanson 哈哈,刚刚改完。。。
Evan
@Hanson 在文章里面与写了。哈哈哈。。想到一起了
Hanson
@Evan nice!! 对了,你换1Panel了吗?
Evan
@Hanson 本来新网站换1p的,都装完了,结果新网站的SSL用1p自带的SSL就是不行,折腾半天,最后重置装bt了。。哈哈。。目前一个主机都没有用1p,等等再说吧。
Hanson
@Evan 你折腾的时候用的是什么系统呢,我用ubuntu20.04没问题
Evan
@Hanson CentOS 7.9 64bit 👀哈~
Pnnk
我之前研究好久,没研究出来…放弃了…
Evan
@Pnnk 我是从上面两个角获得的启发哈哈哈😂