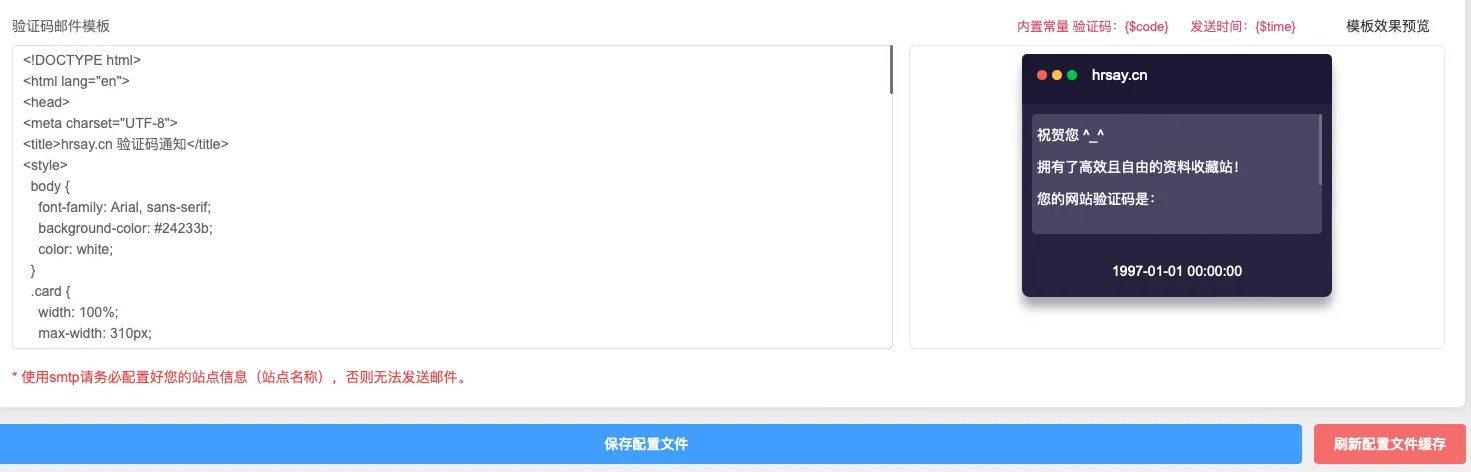
mTab标签页:验证码邮件模版美化
直接上代码

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>hrsay.cn 验证码通知</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #24233b;
color: white;
}
.card {
width: 100%;
max-width: 310px;
margin: 0 auto;
background-color: #24233b;
border-radius: 8px;
box-shadow: 0px 10px 10px rgba(73, 70, 92, 0.5);
}
.header {
padding: 5px;
border-radius: 5px 5px 0 0;
background-color: #1a1833;
}
.circles {
display: flex;
align-items: center;
padding: 0 10px;
}
.circle {
display: inline-block;
width: 10px;
height: 10px;
border-radius: 50%;
margin-right: 5px;
}
.red { background-color: #ff605c; }
.yellow { background-color: #ffbd44; }
.green { background-color: #00ca4e; }
.title {
color: white; /* 修改字体颜色为白色 */
font-size: 15px;
padding-left: 10px;
}
.code-container {
padding: 10px;
text-align: center;
}
.area {
width: 100%;
height: 120px;
background-color: #494562;
border-radius: 5px;
border: none;
color: white;
padding: 5px;
resize: none;
margin-bottom: 10px;
}
.time {
color: white; /* 添加时间的样式,并设置字体颜色为白色 */
}
</style>
</head>
<body>
<div class="card">
<div class="header">
<div class="circles">
<div class="circle red"></div>
<div class="circle yellow"></div>
<div class="circle green"></div>
<div class="title">www.hrsay.cn</div>
</div>
</div>
<div class="code-container">
<textarea readonly class="area" id="code">
祝贺您 ^_^
拥有了高效且自由的资料收藏站!
您的网站验证码是:
{$code}
</textarea>
<div class="time">{$time}</div> <!-- 添加了class "time" -->
</div>
</div>
</body>
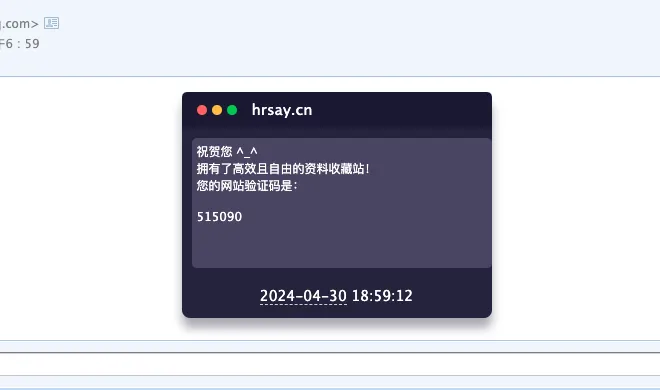
</html>这是邮件接收的样子,调整了一下,比之前好了不少。
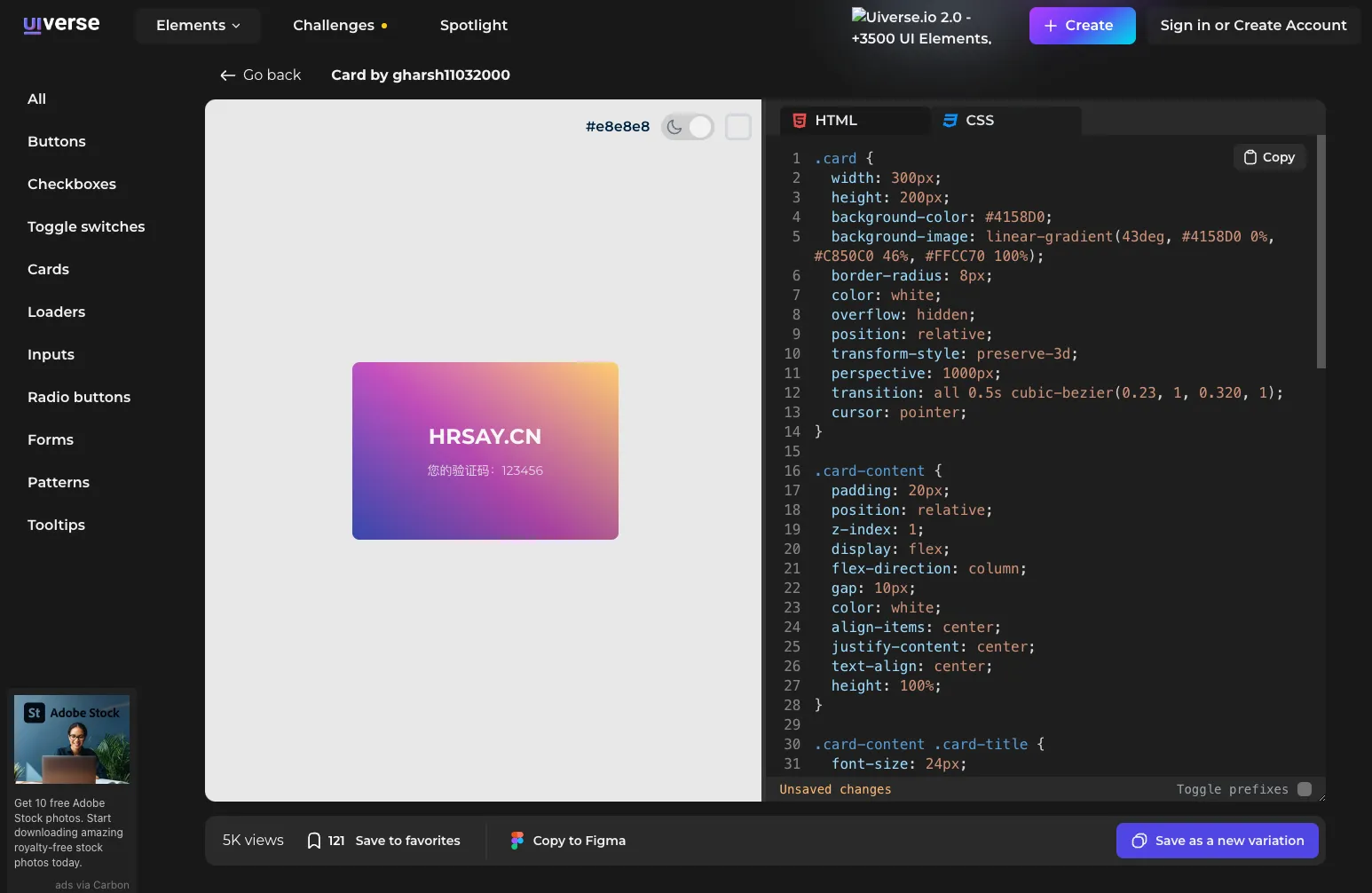
使用的在线工具如下图

地址:uiverse.io
说明:抛砖引玉而已,有兴趣的盆友可以用上面给的在线工具站,做一个自己喜欢的样式。
转载或引用本站文章请注明出处
© 2025 www.evan.xin




赶快写下您的首评!