1Panel部署Typecho Light相册主题
1Panel 前面的网站发布就不在赘述,这里只写部署Typecho Light 过程中容易出现问题的地方。
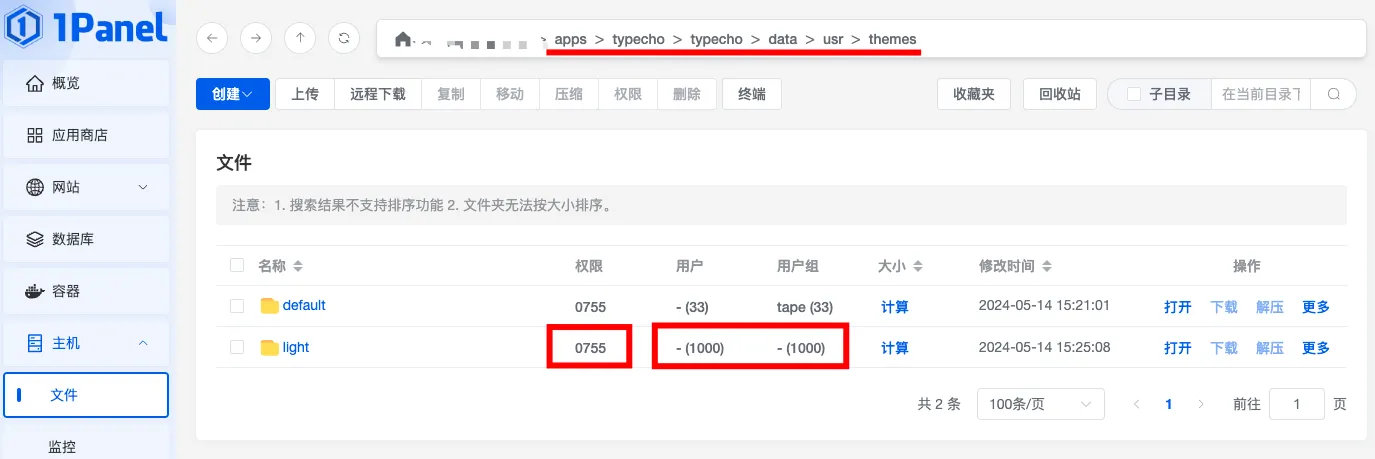
1. 找到Light主题所在位置,把权限设置成0755,用户和用户组设置为1000;

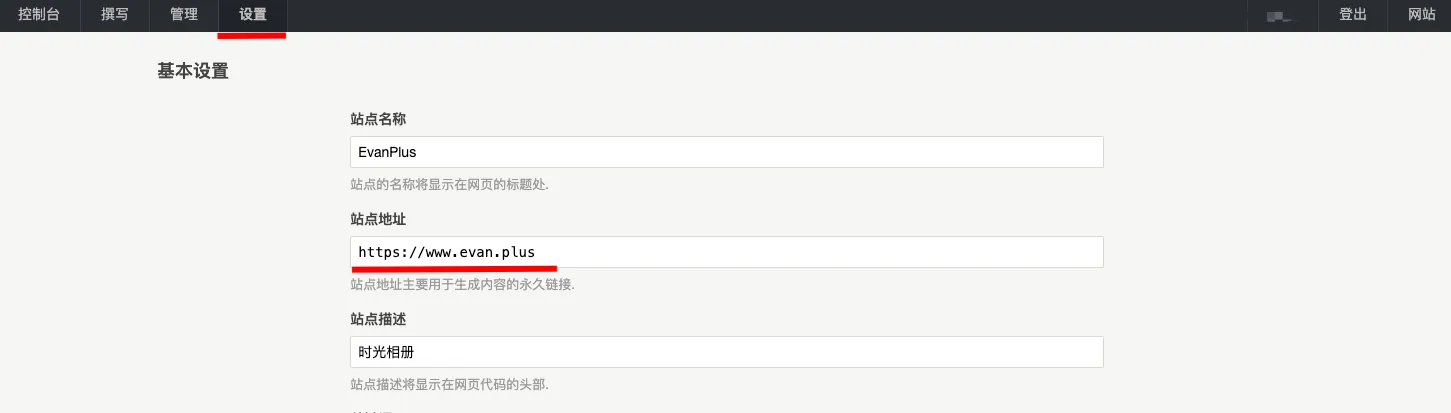
2. 安装结束后就要把Typecho后台的站点地址设置成你的网站(记得域名解析)

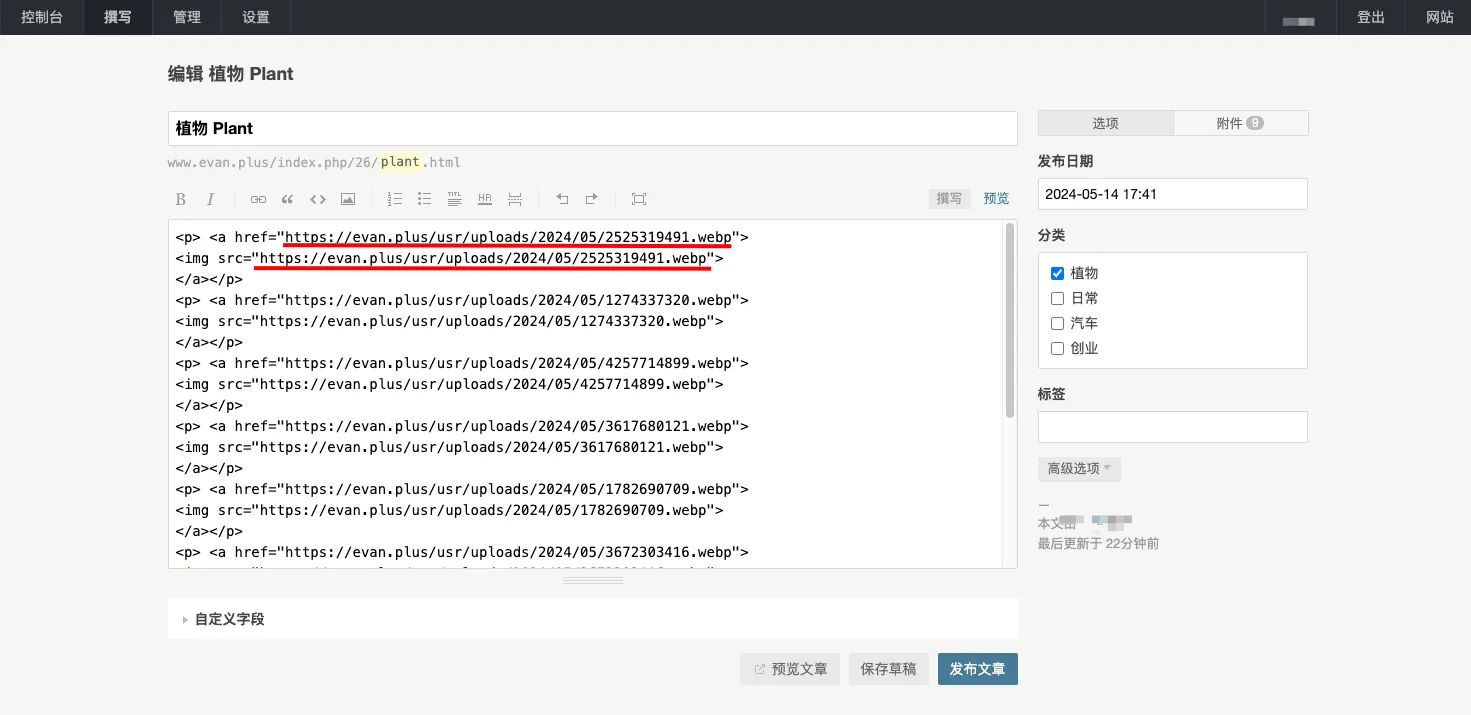
3. 想要网站呈现主题的最终样子,这需要在写文章插入图片的时候用一段灯箱代码。当然,对代码熟悉的可以在functions.php 中加入灯箱代码。
手动添加代码如下:
如果使用html代码或可视编辑器,请形成类似代码:
<p><a href="/usr/uploads/2018/06/2269682457.jpg"><img src="/usr/uploads/2018/06/2269682457.jpg" alt="4053259080.jpg" /></a></p>如何使用md编辑器,请使用类似代码:
[](https://i.55.show/avatar/avatar/robot.png)
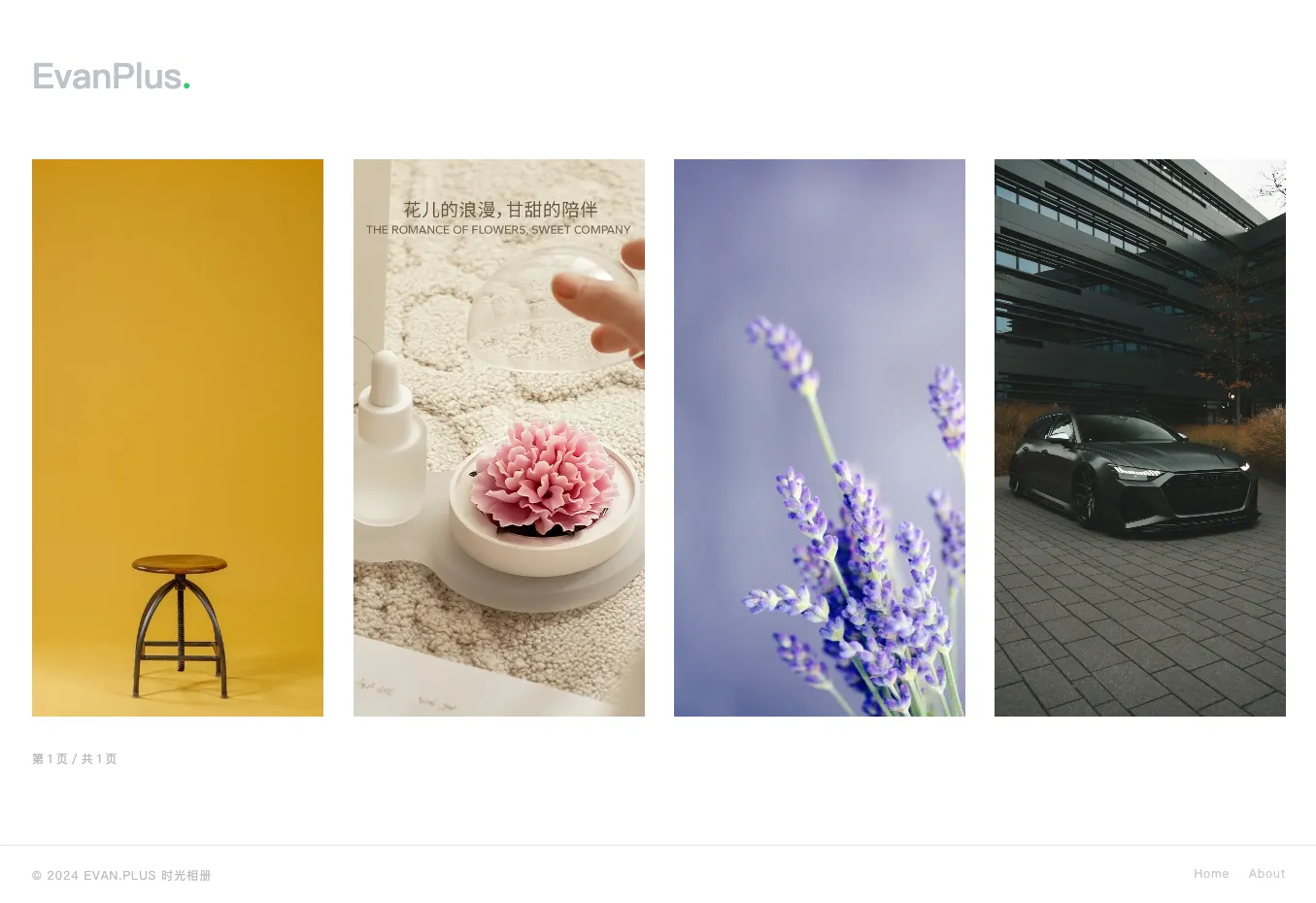
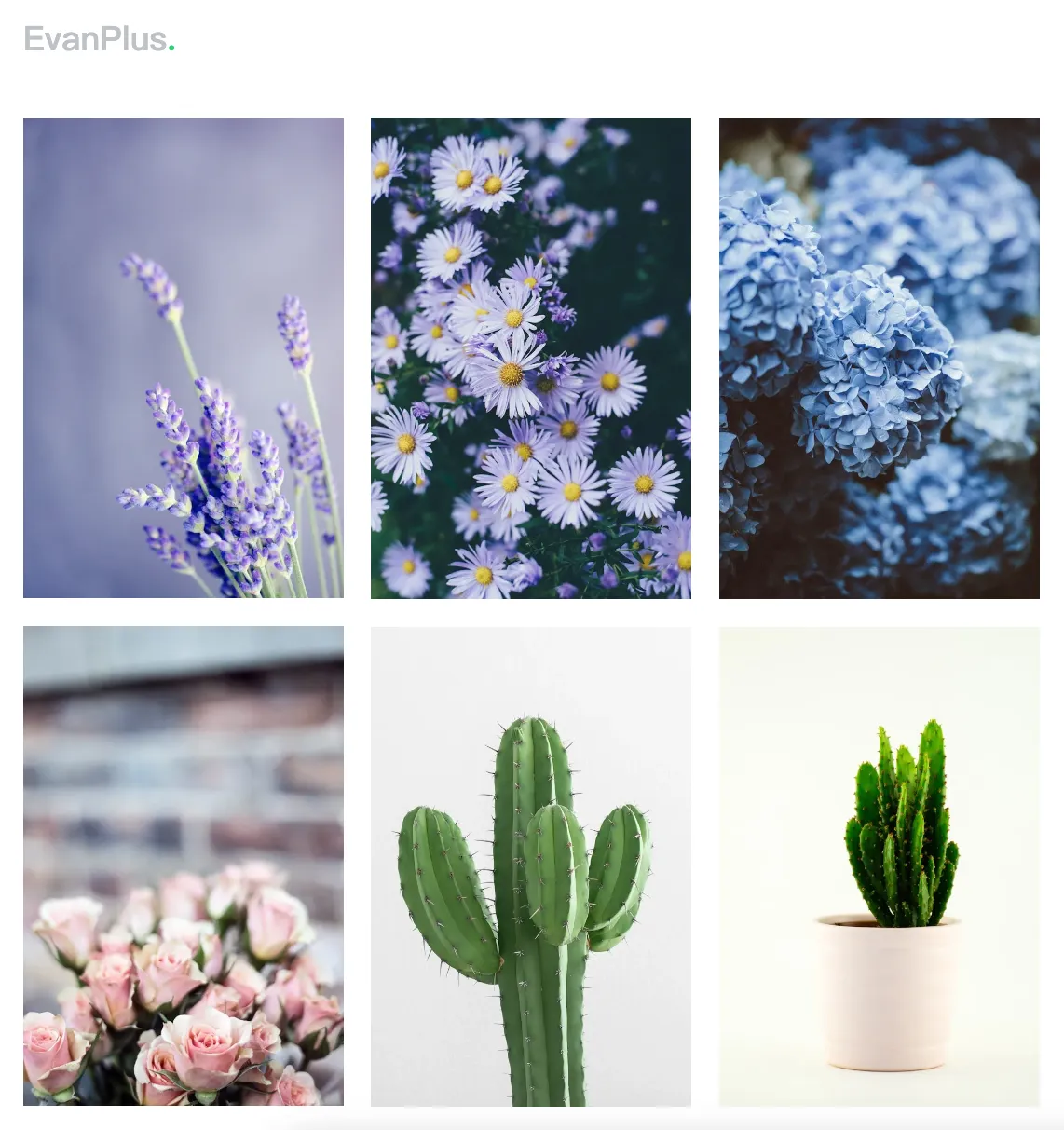
最终呈现的样子
https://evan.plus


Light主题下载:ztmiao.com
转载或引用本站文章请注明出处
© 2025 www.evan.xin



赶快写下您的首评!