
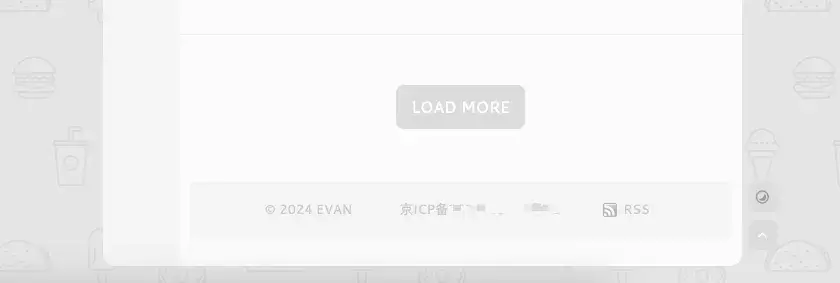
这是优化后的样子,感官视觉更合适现在的主题布局。
具体设置方法如下
更改文件路径:main.css ( inc/assets/css/main.css )
更改具体位置与参数:
| 原代码 | 改代码 |
| .footer_main { position: relative; width: -webkit-fill-available; width: padding: 0 10px; padding-bottom: 100px; z-index: 988; } | .footer_main { position: relative; width: -webkit-fill-available; width: padding: 0 10px; padding-bottom: 28px; z-index: 988; } |
| 原代码 | 改代码 |
| #t_pagination, #pagination { padding: 90px; text-align: center; display: flex; justify-content: center; border-top: 1px solid #ebf2ed; } | #t_pagination, #pagination { padding: 50px; text-align: center; display: flex; justify-content: center; border-top: 1px solid #ebf2ed; } |
| 原代码 | 改代码 |
| .blog_list_inner, .normal_list_inner, .single_wrap { background: #f6faf8; padding-bottom: 30px; } | .blog_list_inner, .normal_list_inner, .single_wrap { background: #f6faf8; padding-bottom: 2px; } |
说明:具体参数可以根据自己的需要,进行调整,我的仅供参考。
往期PIX主题设置系列:(下面列表为PastPostsDisplay插件呈现)
转载或引用本站文章请注明出处
© 2024 www.evan.xin



alon
你站的这个配色和优化我觉得比原版顺眼多了。照着改改不来放弃了。
Evan
@alon 改的细节挺多的,有一些我都忘记了。有一些也是跟网友一边聊一边改,像这种的我就完全不会了,无法复现成教程。哈哈
格子老师
这个模板是收费的吧?怎么收费的。
Evan
@格子老师 是的,200多,具体忘记了。
Pnnk
确实顺眼很多
Evan
@Pnnk 嘿嘿~