自定义往期文章列表插件PastPostsDisplay
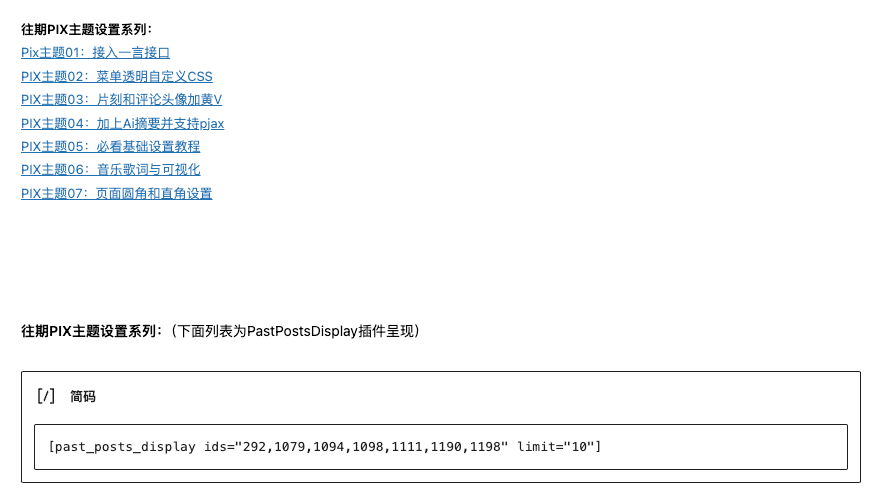
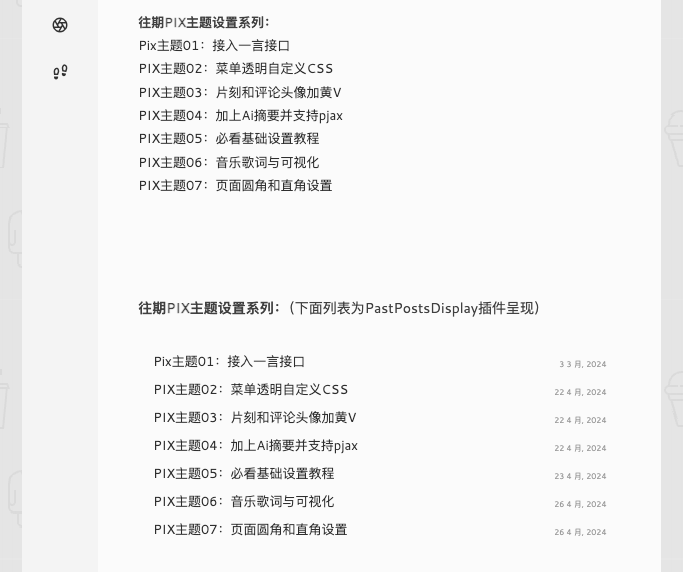
上图:下面列表就是用PastPostsDisplay插件实现的;上面是用最笨的方法,文字+链接来实现的。

上图是后台的对比
我知道已经有不少类似并且现成的东西了,但想着可以多一些自定义的空间就更好了,所以在我原来写的EVAN-RSS基础上,更改了并优化成这个全新的插件。
插件演示及对比:https://www.evan.xin/1915/
插件下载:点击
使用方法:
要使用这个插件,在任何页面或文章中,您可以使用以下简码格式:
[past_posts_display ids="1,2,3" limit="10"]或者使用链接:
[past_posts_display links="https://www.yourwebsite.com/post1,https://www.yourwebsite.com/post2" limit="10"]这将显示指定ID或链接的往期文章列表,最多显示10篇文章,还可以设置limit的数值更改。
稍后会写一篇如何用AI写插件的文章,注意关注⚠️
转载或引用本站文章请注明出处
© 2025 www.evan.xin




爱的绽放
请问文中黑色部分 显示代码是使用的插件吗?
Evan
@爱的绽放 自带的
Code掘金
持续关注,怎么使用AI写插件
Evan
@Code掘金 在文章里面看一下,有一篇写完的,没有太细致,不过有一些经验提供。