抛砖引玉,仅此而已
突发奇想,想把片刻的分类中的“广告”的颜色单独设置一下,但是不知道如何修改。这个时候用AI可能就会让你事半功倍。
看看我是如何一步一步做到的!「大佬您就别搀和了,去玩儿吧!哈哈」

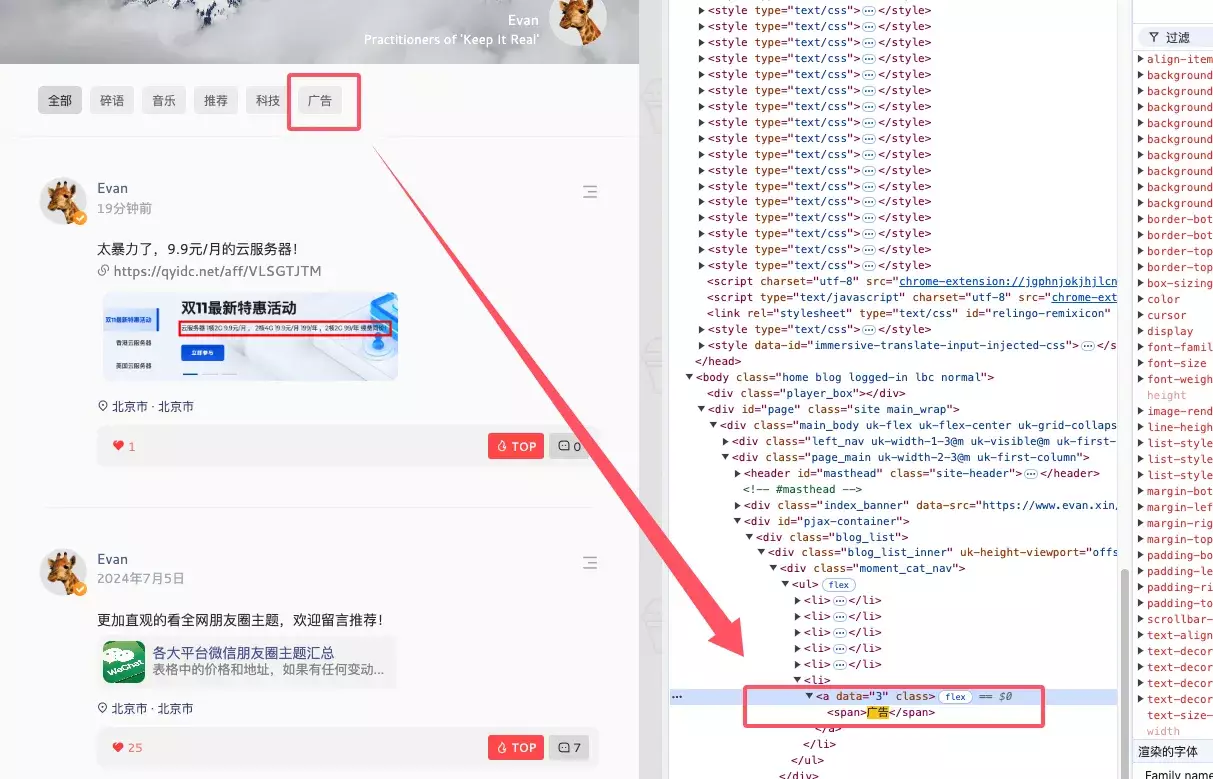
1. 首先我们要先找到它的具体位置和代码,我们找到了:
<a data="3" class=""><span>广告</span></a> 这段代码!
2. 想让“广告”这个词有颜色,需要把上面的代码变为:
<a data="3" class=""><span style="color: #FF0000">广告</span></a>
(这一步如果不知道,可以直接问ai)
如果把代码换成我们想用的,怎么办呢?直接问kimi即可!
这里的AI,我们就用国内比较常用的KIMI.AI了,用其他的亦可!
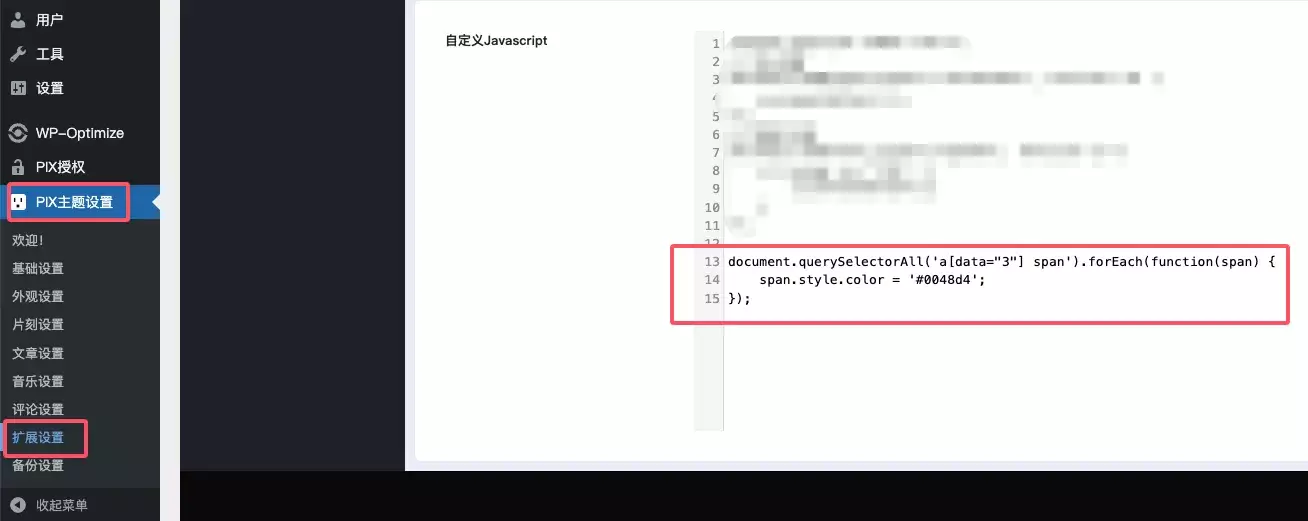
这里最容实现的就是直接用javascript来实现,所以就直接使用了!如果你想用别的方法,可以直接与kimi沟通,问出来即可。

转载或引用本站文章请注明出处
© 2024 www.evan.xin





Evan
上面的实现思路和最后实现的方法,其实是有出入的,最后直接用javascript实现了,并没有改代码。哈哈