早上看到群里有人提到恶意镜像网站的问题,他们说通过JavaScript验证、事件判断和加密技术就能搞定。所以,我试着用ChatGPT拿自己的网站当“小白鼠”完整的跑了一遍AI写的解决方案,完美!
现在我把整体的过程写下来,给想做这方面技术处理的朋友参考!
不是码农技术有限,本方案比较容易破解。适合小白对小白。哈哈!
暂时不再更新其他方案,有兴趣的朋友可以根据当前代码在AI平台再完善。
可以把代码内嵌在HTML中;可以通过PHP动态注入合法域名;还可以混淆JavaScript代码,使用Terser或Obfuscator.io对代码进行混淆压缩,增加破解难度;在服务端增加验证(如检查 HTTP_HOST 或 Referer)禁止JavaScript绕过等措施,进一步增强破解难度。
入门级方案,禁止大佬使用!禁止重要网站使用,仅限个人博客学习使用!
1. index.php 文件代码
下面这个代码是确保页面中引入 verify.js 文件代码。
这个代码要复制粘贴至网站根目录中的index.php 中(也可以用主题中的index.php),添加到后面即可,不要更改其他设置。
注意⚠️:一般原index.php中 最后一行没有 ?> ,为什么让代码完整,需要在原代码最后一行添加 ?> 然后再把下面的代码粘贴到下面。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>My Blog</title>
</head>
<body>
<h1>Welcome to My Blog!</h1>
<p>这里是新域名 https://www.evan.xin 的主站内容。</p>
<script src="verify.js"></script>
</body>
</html>2. verify.js 文件
把下面的代码粘贴到一个新建的js文件中,把它也放在根目录下。
注意⚠️:记得把代码中的网站链接设置成自己的,千万别忘了。
(function () {
// 定义合法域名
const allowedDomains = ["www.evan.xin", "evan.xin"];
const redirectUrl = "https://www.evan.xin";
// 获取当前页面的主机名
const currentDomain = window.location.hostname;
// 验证函数
function validateDomain() {
if (!allowedDomains.includes(currentDomain)) {
// 非法域名,执行跳转
window.location.href = redirectUrl;
}
}
// 添加事件监听器(防止镜像站屏蔽 JS)
function addEventListeners() {
document.addEventListener("click", validateDomain);
document.addEventListener("mousemove", validateDomain);
document.addEventListener("scroll", validateDomain);
document.addEventListener("keydown", validateDomain);
}
// 启动验证
validateDomain();
addEventListeners();
// 防止代码被简单篡改:混淆部分代码
const hiddenLogic = (() => {
const encode = str =>
str
.split("")
.map(char => char.charCodeAt(0).toString(16))
.join("");
const decodedRedirect = decodeURIComponent(
atob("aHR0cHM6Ly93d3cuZXZhbi54aW4=")
);
if (encode(currentDomain) !== encode("www.evan.xin")) {
window.location.href = decodedRedirect;
}
})();
})();至此,所有设置部分就完成了,还是非常简单的,但这个设置的有效性如何?
这个还是需要再测试,方法很多,我只列举一个我的方法。其他方式可以自行搜索,这里就不再过多赘述。
有效性测试
修改 hosts 文件
• 将一个伪造的域名指向服务器的真实 IP 地址。
• 编辑 hosts 文件:
• Windows:C:\Windows\System32\drivers\etc\hosts
• macOS/Linux:/etc/hosts (我就列举macOS的了)
• 添加以下内容:
123.123.123.123 fake.xin
(将 123.123.123.123 替换为你的网站服务器的实际 IP 地址;后面的域名找一个不能用的就行)
• 在浏览器中访问 http://fake.xin 或 https://fake.xin,JS 会触发跳转到你的 RequestBin URL 就完成了
具体操作如下:
1. 快捷键 Shift + Command + G 调出前往窗口
2. 输入以下路径:
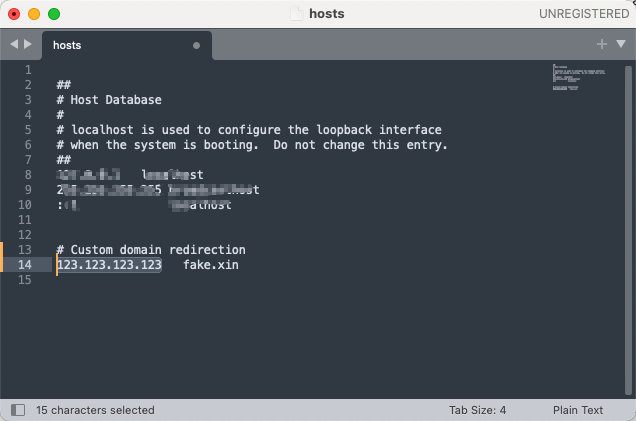
/etc3. 进入文件夹后,找到 hosts
# Custom domain redirection
123.123.123.123 fake.xin123.123.123.123 fake.xin IP改成自己网站的,域名改成你喜欢的。然后保存/刷新。文件中其他代码不要动!
4. 打开浏览器,访问 http://fake.xin 或 https://fake.xin,测试伪造域名是否有效。
伪造域名的基本规则
点击展开规则
1. 域名格式合法
• 确保伪造的域名符合标准域名规则:
• 只能包含字母(a-z)、数字(0-9)、连字符(-),但连字符不能位于开头或结尾。
• 顶级域名(如 .com, .xin)是有效的。
• 示例:
• 有效:fake.xin, test.local, mirror-1.example.com
• 无效:-fake.xin, fake_.xin, fake xin
2. 避免冲突的域名
• 避免伪造真实存在并常用的域名,例如 google.com 或 baidu.com,否则可能引发 DNS 冲突或影响你的正常上网。
• 推荐使用:
• 自定义的虚构域名(如 fake.xin)。
• 常用于本地测试的域名(如 .test, .local, .dev)。
3. 顶级域名的选择
• 可以选择任何合法的顶级域名(如 .com, .org, .xin)。
• 如果是内部或本地测试,可以使用保留的域名后缀(如 .test, .localhost)。
最后:毕竟自己是技术小白,如有遗漏欢迎指教,谢谢🙏
转载或引用本站文章请注明出处
© 2025 www.evan.xin





橙梓
域名全是明文的,一键全部替换了,多一个字符串拼接估计都能绕一下。而且如果屏蔽了JS,添加事件监听也没用,都被屏蔽了,反而有可能阻塞正常的浏览,这么多事件频繁的触发
Evan
@橙梓 正文都说了,不用再说一遍。
Qin
原来还可以改host来测试,学到了!
Router
收藏备用,谢谢分享
Evan
@Router 比较初级,功能没有问题,就是比较容易破解。😄
Evan
暂时不更新了,懒。哈哈
更新优化的方向在本文开头写了一部分,有兴趣的可以再研究。
obaby
这个不错,收藏备用
Evan
@obaby 适合初级个人博客,弄着玩。重要网站不要用,可以根据上面写的再完善。😉
Nipe
搞笑了,允许的网站都是明文的,有啥用
Evan
@Nipe 小白。嗯。确实。。我改进一下😈
Evan
温馨提示:建议大家可以把js的文件名,自定义一个。代码里面对应的改就完了。