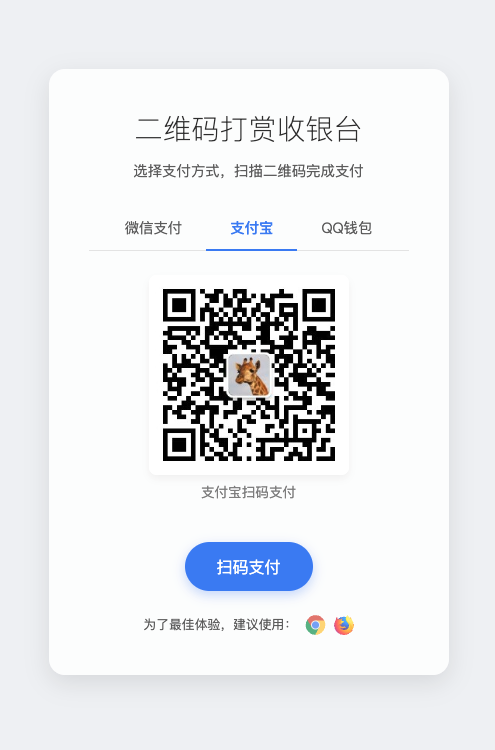
我是无意间看到一个用HTML写的二维码打赏收银台界面,我自己是没有用过的,只是单纯觉得有些难看,所以就用kimi直接从零写了一个新的,如果有朋友需要可以在文章结尾看下载方法。
界面的文件结构
qr-payment-system/
├── index.html
├── css/
│ └── style.css
├── js/
│ └── script.js
└── images/
├── wechat.png
├── alipay.png
└── qq.pngimages/ 文件夹
wechat.png:微信支付二维码图片
alipay.png:支付宝二维码图片
qq.png:QQ钱包二维码图片
使用说明
1. 创建一个文件夹 qr-payment-system
2. 在文件夹中创建 index.html、css/style.css 和 js/script.js 文件
3. 创建一个 images 文件夹,并将三种支付方式的二维码图片放入其中
4. 在浏览器中打开 index.html 文件即可查看效果
优化特点
1. 优雅的字体和间距:调整字体样式和间距,使标题更加优雅。
2. 细微的动画效果:按钮悬停时有轻微的阴影和位置变化,提升交互体验。
3. 响应式设计:适配不同屏幕尺寸,确保在手机、平板和桌面设备上都有良好的显示效果。
这个版本的代码更加美观和现代化,同时保持了功能的完整性和易用性。您可以根据需要进一步扩展功能,比如动态生成二维码、添加支付回调等。
以下就是跟KIMI说的4句话
1. https://www.123456789.com(瞎写的链接,这个链接中有原始界面)
你给我写一个符合现代审美的,要好看!
2. 要有完整的文件结构和全部的代码文件,css和js呢?你这个只有一个html?内嵌了?
3. 你在分析一下,原链接中有三种付款方式,你这个只有微信啊。其他的呢???重新分享原链接,根据最后一次的整体文件结构重新写出完整文件代码,保证可用性。
4. 现在这个已经非常不错了,比之前好很多了。其他内容都不用变,我想让这个更好看一些,上面的大字体不够优雅,面板是不是可以做成毛玻璃或半透明的样式。给我再优化一下吧。再整体输出完整的文件和文件代码。
就是以上4句话完成了,最终的效果。
完整代码压缩包两步搞定:1. 扫码关注;2. 发消息333即可。

转载或引用本站文章请注明出处
© 2024 www.evan.xin





似水流年
如果需要赞助页面,可以收录我的,无版权。😉
Evan
@似水流年 哈哈哈,多谢多谢。弄着玩的,我不用。😜
文案姐笔记
编程ai好多种呀现在。为啥非要谷歌火狐浏览器最佳呢?
Evan
@文案姐笔记 kimi其实不算编程ai