EvanNav:单页静态页面到服务器版本的蜕变之路
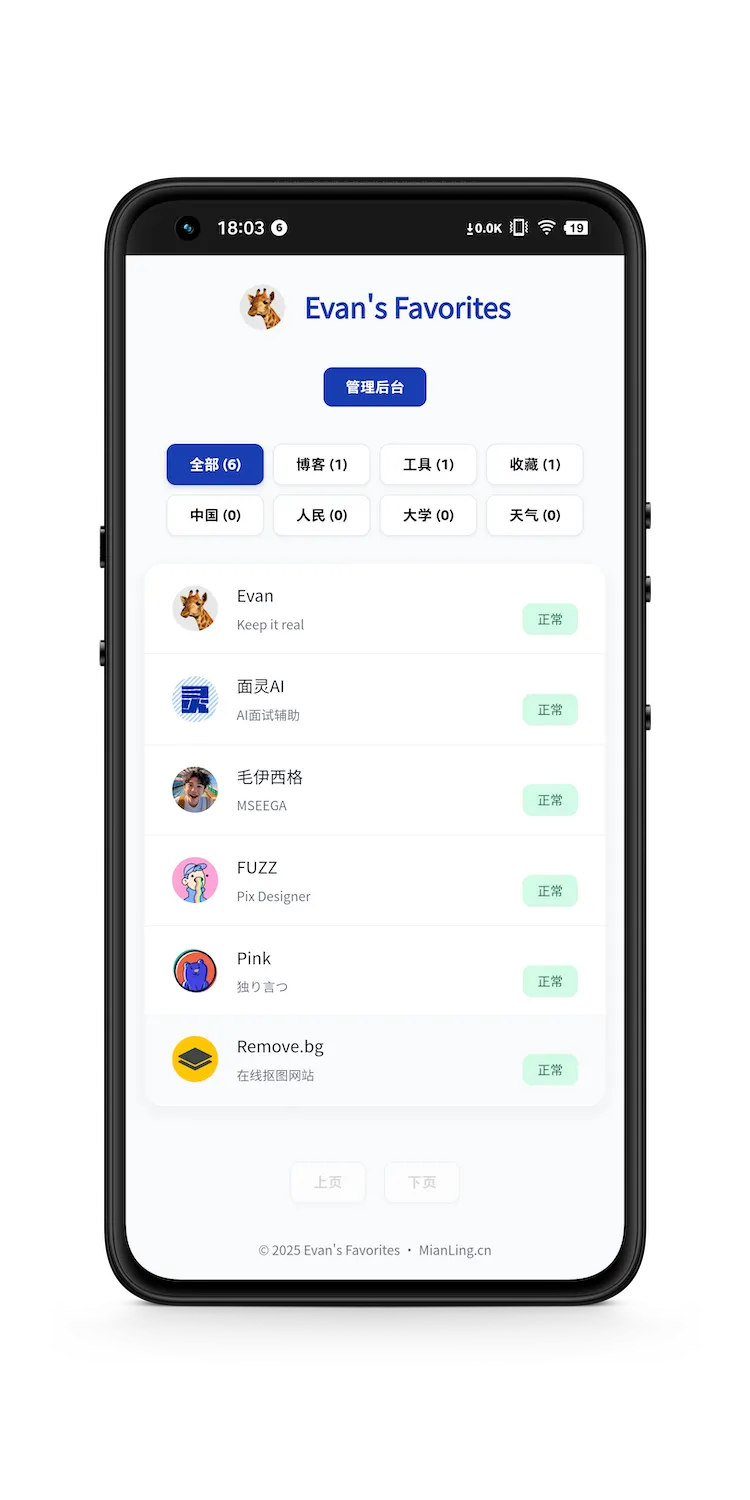
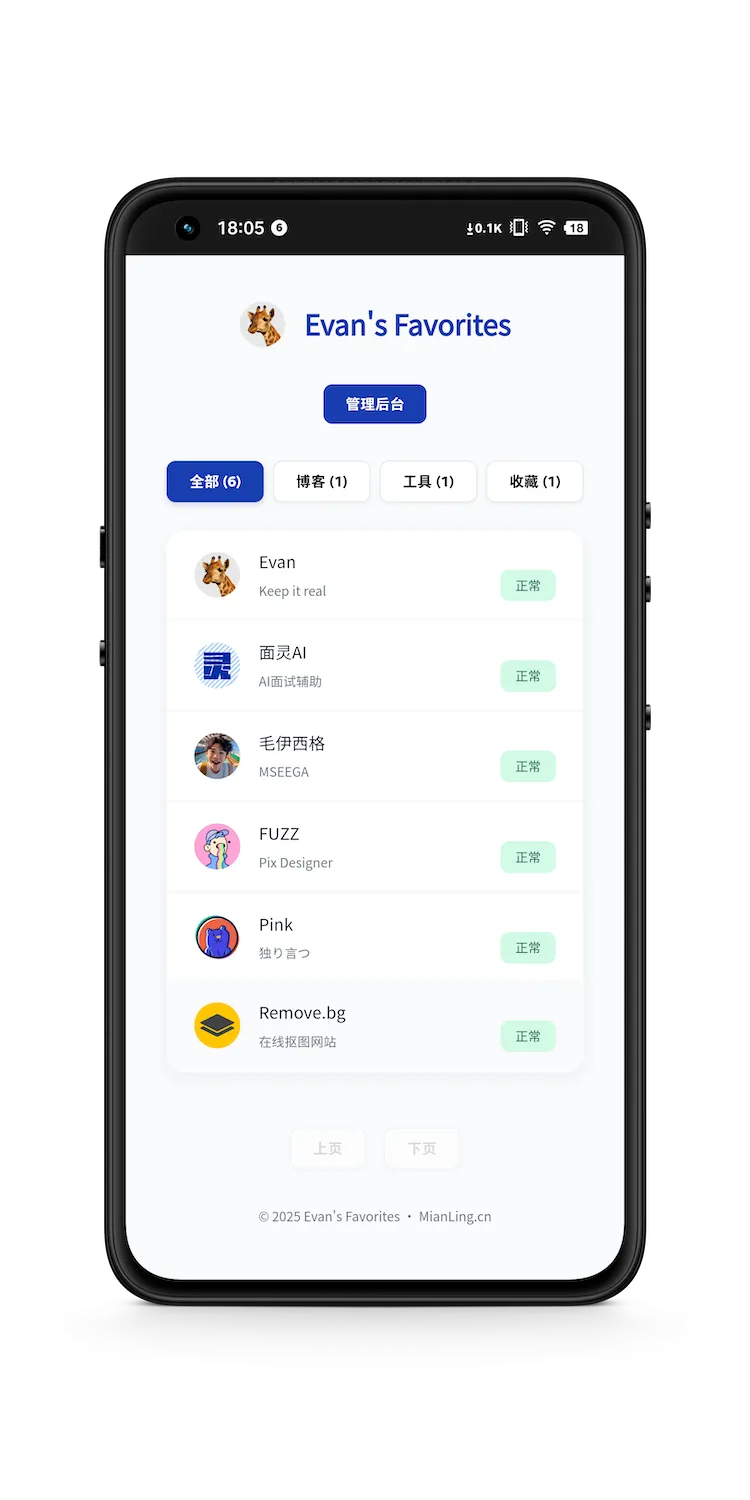
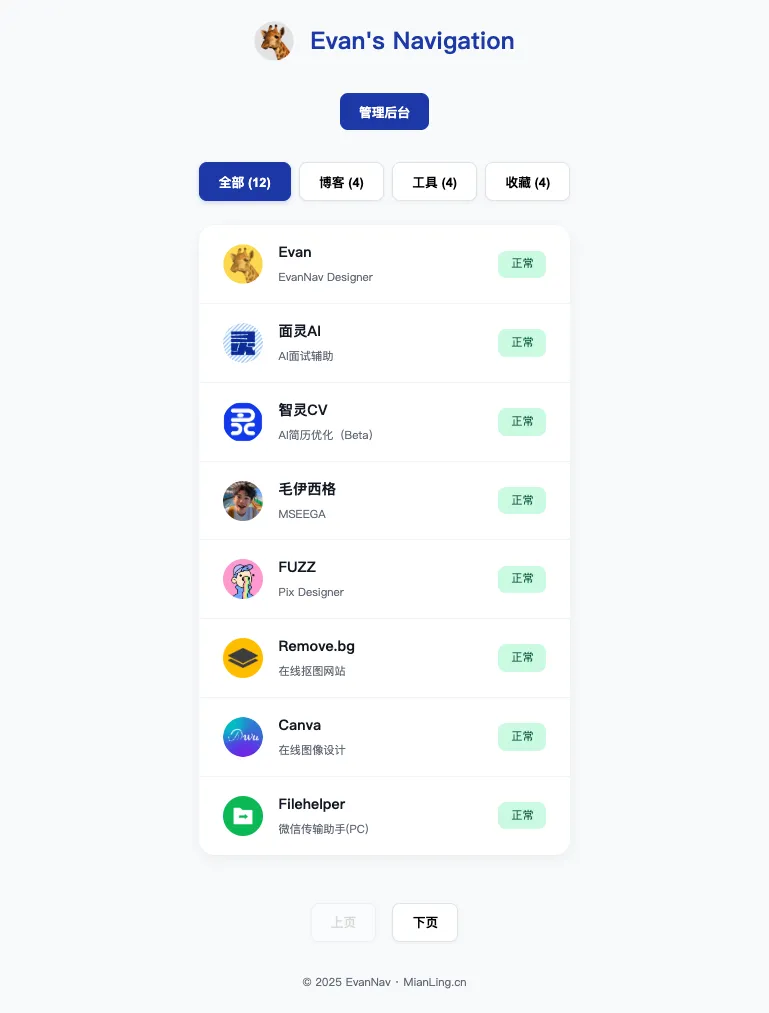
手机端&PC端的实际效果图(EvanNav Server)
静态版本(EvanNav):
Trae打造前后端分离的单页私密导航(纯静态页面)
https://www.evan.xin/3639
写了之前的 Blog 后,原本打算不再更新。觉得电脑上用得挺好,但设备间切换时实在太麻烦。我尝试通过增加数据导入和导出功能来解决这个问题,方便设备间的数据同步。但实际发现依然不够方便。
于是决定直接部署到服务器,把它变成一个在线的“收藏夹”。在没有深入了解用什么技术更快捷实现之前,就开始瞎折腾:试过用 MySQL 数据库,也试过把它做成 WordPress 的主题。折腾半天,发现这些方法都过于复杂。起码对于我而言是这样!
后来听技术大佬建议,尝试用 JSON 实现。说实话,我对 JSON 完全不了解,但直接在 KIMI 上提问和学习后,终于搞定了(过程省略一万字)。
EvanNav Serve 演示 www.evan.plus
微信扫码关注公众号
转载或引用本站文章请注明出处
© 2024 www.evan.xin







文案姐笔记
最好加个占位盒子,进站感觉好突然蹦出来的
Evan
@文案姐笔记 哈哈哈。也发现了。
Evan
@文案姐笔记 应该是加载延迟导致的页面跳变,抽时间完善一下😃,多谢多谢🙏🙏
Evan
升级了新的界面,主要是把管理后台按钮移动了位置和改了名字。更协调了😉
不知道json能不能做多用户,也在琢磨有没有必要。
Jeffer.Z
完全没必要套在wp上面,Wp性能这么垃跨反而拖慢了网页性能,Json就非常棒,基本上存储就够用了,主要是Json渲染快。
Evan
@Jeffer.Z 是的。以我这水平目前想套还套不好😂类似项目,json是比较好的选择。
阿杰 Jack
看着真不错,感觉我也可以考虑用AI帮我做个类似的 wordpress 插件。🤔
Evan
@阿杰 Jack 可以。插件我已经做过两个了,也是比较简单,只要是实现的功能简单
Evan
出了,无数版,最终版本跟Blog里面的已经非常非常接近了😈😜你看看哪儿不一样