最近发现有些博主的菜单是链接,但没有打开新的浏览器窗口,我还要返回甚是麻烦,这也阻碍了浏览跳转页面的热情,我自己也遇到了一这个问题。所以,找来了解决方法。仅供参考!
方法一:菜单全局使用新窗口
在WordPress中,要使菜单链接在新窗口中打开,您可以使用target="_blank"属性。这通常在主题的functions.php文件中通过add_filter函数和nav_menu_link_attributes过滤器来实现。
以下是一个实现菜单链接在新窗口中打开的代码示例:
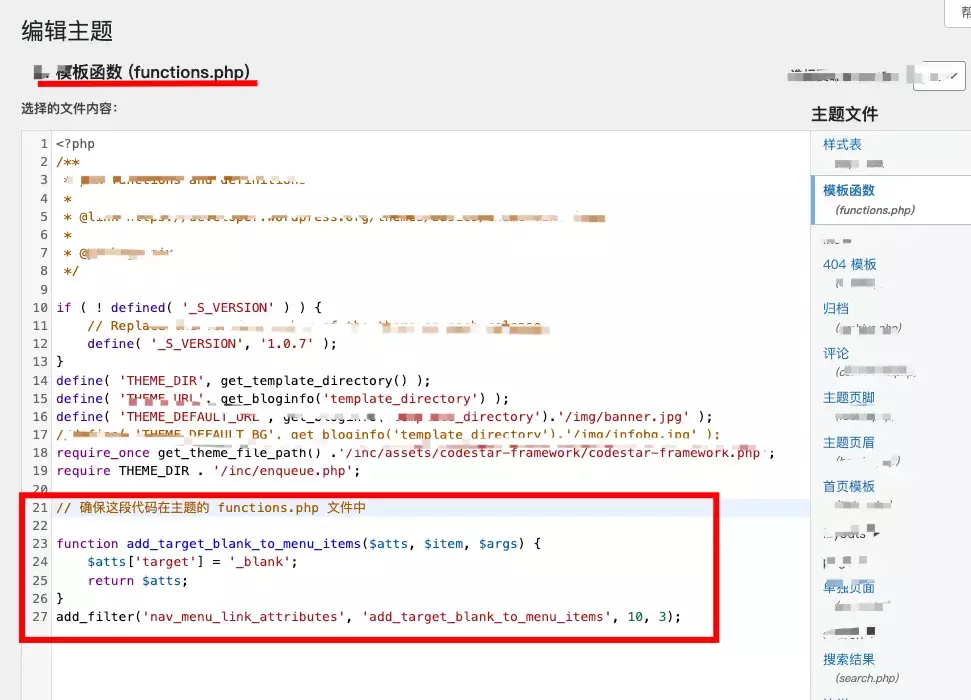
// 确保这段代码在主题的 functions.php 文件中
function add_target_blank_to_menu_items($atts, $item, $args) {
$atts['target'] = '_blank';
return $atts;
}
add_filter('nav_menu_link_attributes', 'add_target_blank_to_menu_items', 10, 3);我们可以在主题文件编辑器里面直接把这段代码粘贴到后面即可,或者用FTP工具把functions.php文件下载添加并上传。(⚠️注意,这个过程中,要记得保存原文件,避免出现问题)

方法二:指定菜单使用新窗口
以下是一个修改后的代码示例,它只会对特定的菜单项应用target="_blank"属性:
function add_target_blank_to_specific_menu_items($atts, $item, $args) {
// 假设我们要对ID为'my-specific-menu'的菜单应用target_blank
$specific_menu_id = 'my-specific-menu';
// 检查当前菜单的ID是否是我们想要修改的那个
if ($args->theme_location == $specific_menu_id) {
$atts['target'] = '_blank';
}
return $atts;
}
add_filter('nav_menu_link_attributes', 'add_target_blank_to_specific_menu_items', 10, 3);在这个修改后的代码中,我们首先定义了一个变量$specific_menu_id来存储我们想要修改的菜单的ID。然后,我们检查$args->theme_location属性是否与我们的特定菜单ID相匹配。如果相匹配,我们就给这个菜单项添加target="_blank"属性。
请注意,你需要将'my-specific-menu'替换为你实际想要修改的菜单的ID。你可以通过查看WordPress后台的菜单设置来找到特定菜单的ID。
这样,只有当菜单项属于我们指定的菜单时,链接才会在新标签页中打开。其他菜单的链接将不会受到影响。
方法三:指定菜单使用新窗口(比较简单,可以放在扩展位置)
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery(".menu-item-737 a").attr("target", "_blank");
});
</script>menu-item-737 需要换成对应你的网站菜单ID号
本站文章除注明转载/出处外,均为本站原创或翻译,转载前请务必署名。




Evan
我现在用的就是第三种方法,让“导航”的链接直接打开新的窗口。