PIX主题02:菜单透明自定义CSS
原pix主题上面的菜单栏不是透明的,这就把图片就遮掉了一部分,为了让整体感更强,同时更贴近一部分人的审美,做了一些改动。
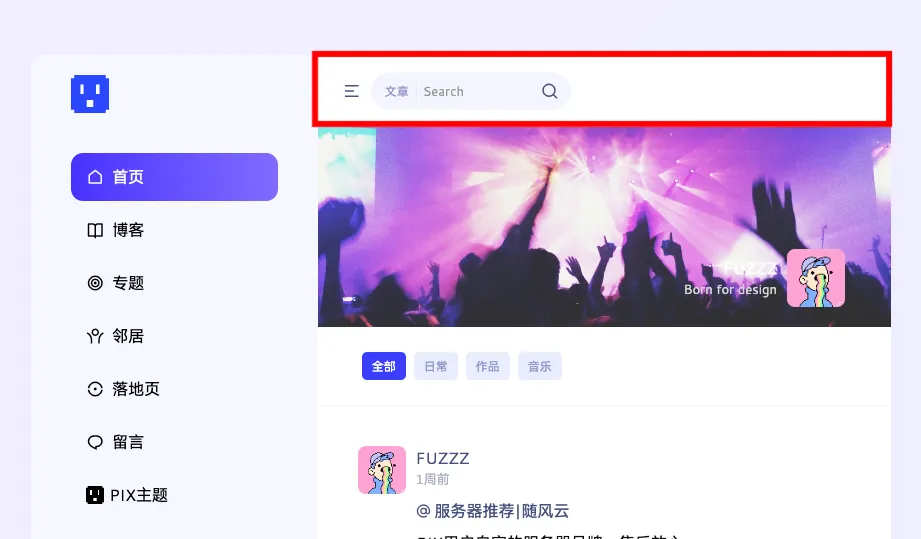
下面红框部分就是原主题的样子

下面是改后的样子

下面是具体的改进内容:
.index_banner {
height: 300px;
margin-top: -65px;
border-top-right-radius: 13px;
border-top-left-radius: 13px;
margin-bottom: 65px;
background-color: var(--day-color);
display: flex;
flex-direction: column;
justify-content: space-between;}
.user_info {
position: absolute;
bottom: -6%;
right: 6%;
}
.top_bar {
height: 65px;
z-index: 9;
background-color: var(--top-bg-color);
}
.user_info .des {
color: #000000;
}
.top_tool i{
color: #fff;}
.top_bar.uk-sticky-fixed.uk-active {
background: rgb(183 183 183 / 80%);
}
.user_info .avatar {
width: 75px;
height: 75px;
}
/*站长名称间距以及字体粗细*/
.user_info .name {
margin: 0px 10px 40px 0;
font-weight: 500;
font-size: 18px;
}
.user_info .des {
margin: 0 -100px -47px 0;
color: #606060ba;
}
/*片刻文章页top间*/
.moment_cat_nav, .posts_cat_nav{
margin-top: -65px;
}
/*文章top间距*/
.single_wrap {
margin-top: -50px;
}
.page_content .entry-header {
margin-top: -25px;
}
/*手机端调整*/
@media only screen and (max-width: 540px){
.user_info .avatar {
width: 60px;
height: 60px;}
.user_info .name {
margin: 0;
font-weight: 500;
}
.index_banner {
border-top-left-radius: 13px;
border-top-right-radius: 13px;
height: 234px;
}
.user_info .name {
margin: 0px 0px 30px 0;
font-weight: 600;
font-size: 15px;
}
.user_info .des {
margin: 0 -90px -46px 0;
color: #606060ba;
}
/*片刻文章页top间*/
.moment_cat_nav, .posts_cat_nav{
margin-top: 5px;
}
.page_content .entry-header {
margin-top: 35px;
}
.single_wrap {
top: 35px;
}
.archive_main {
margin-top: -25px;
}
.mobile_logo img {
height: 35px;
}}代码我做了整合,有想再细分PC端和手机端设置的,可以再看看原作。
想对字体大小进行调整的,也可以在这里进行调整,可以针对PC端和手机端分别设置。
另外想对PIX音乐播放器,实现歌词显示、音量调节和伪自动播放功能的朋友可以直接访问
https://abohe.cn/geek/213.html
出处:冰水薄荷https://abohe.cn/geek/563.html



vss
设置后 那个手机浏览的时候 往下翻的时候 上面的那个导航工具栏 会隐藏到下方去
Evan
@vss 你可以看一下文章最下面的原链接
魏叔叔
老兄 你不让复制啊 代码复制不走😊
Evan
@魏叔叔 我设置一下,忘记了。哈哈哈哈。稍候试一下
Evan
@魏叔叔 可以了😂