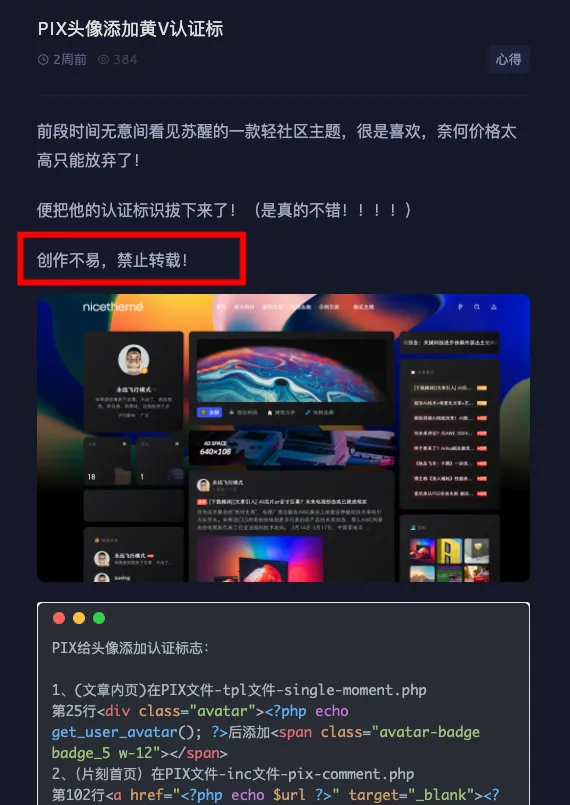
PIX主题03:片刻和评论头像加黄V
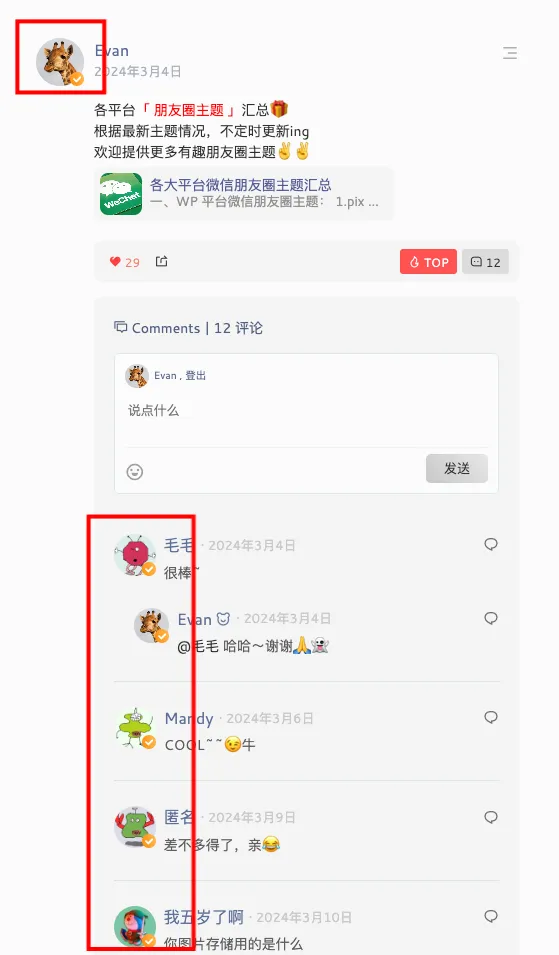
效果如下图所示:
因原作者不希望被转载,所以把他的地址放在最后,有兴趣可直接去看:)
出处:http://blog.tucool.cn/227.html (有需要可以直接访问查看相关设置)
前段时间tucool的博客挂啦,有人找不到,我这里弄个备份吧!
不建议在后台编辑器直接更改,貌似有瑕疵。最好在服务器中修改!
PIX给头像添加认证标志:
1、(文章内页)在PIX文件-tpl文件-single-moment.php
第25行<div class="avatar"><?php echo get_user_avatar(); ?>后添加<span class="avatar-badge badge_5 w-12"></span>
2、(片刻首页)在PIX文件-inc文件-pix-comment.php
第102行<a href="<?php echo $url ?>" target="_blank"><?php echo pix_comment_ava($user_id,$comment) ?>后添加<span class="avatar-badge badge_5 w-12"></span>
3、(评论)在PIX文件-tpl文件-content-moment.php
第39行 <div class="avatar"><?php echo get_user_avatar(); ?>后添加<span class="avatar-badge badge_5 w-12"></span>CSS代码部分:
.list_user_meta .avatar img {
border-radius: 50px;
}
.comments-area ul.comment-list li .profile a img {
border-radius: 50px;
}
.avatar .avatar-badge.badge_5 {
background-image: url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIzNiIgaGVpZ2h0PSIzNiIgZmlsbD0ibm9uZSI+PGNpcmNsZSBjeD0iMTgiIGN5PSIxOCIgcj0iMTgiIGZpbGw9InVybCgjYSkiLz48cGF0aCBmaWxsPSIjZmZmIiBmaWxsLXJ1bGU9ImV2ZW5vZGQiIGQ9Ik0yOC4yNSAxMS44NDRhMi4yMzIgMi4yMzIgMCAwIDEgMCAzLjE1NkwxNy41ODggMjUuNjYyYTIuMzggMi4zOCAwIDAgMS0zLjM2NiAwbC01LjY0NC01LjY0NGEyLjIzMiAyLjIzMiAwIDAgMSAzLjE1Ni0zLjE1NWw0LjE3IDQuMTcgOS4xOS05LjE4OWEyLjIzMiAyLjIzMiAwIDAgMSAzLjE1NiAwWiIgY2xpcC1ydWxlPSJldmVub2RkIi8+PGRlZnM+PGxpbmVhckdyYWRpZW50IGlkPSJhIiB4MT0iMzEuNzE0IiB4Mj0iLTMuNzMxIiB5MT0iLjg1NyIgeTI9IjExLjgzOSIgZ3JhZGllbnRVbml0cz0idXNlclNwYWNlT25Vc2UiPjxzdG9wIHN0b3AtY29sb3I9IiNGRkI3NEEiLz48c3RvcCBvZmZzZXQ9IjEiIHN0b3AtY29sb3I9IiNGRDkwMEYiLz48L2xpbmVhckdyYWRpZW50PjwvZGVmcz48L3N2Zz4=);
}
.list_user_meta .avatar {
position: relative;
}
.avatar .avatar-badge.w-12 {
width: 14px;
height: 14px;
right: 0px;
bottom: 0px;
}
.avatar .avatar-badge {
position: absolute;
right: 0;
bottom: 0;
width: 15px;
height: 15px;
background-position: center;
background-repeat: no-repeat;
background-size: contain;
transform: translate(0%, 0%);
}
.profile .avatar-badge.badge_5 {
background-image: url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIzNiIgaGVpZ2h0PSIzNiIgZmlsbD0ibm9uZSI+PGNpcmNsZSBjeD0iMTgiIGN5PSIxOCIgcj0iMTgiIGZpbGw9InVybCgjYSkiLz48cGF0aCBmaWxsPSIjZmZmIiBmaWxsLXJ1bGU9ImV2ZW5vZGQiIGQ9Ik0yOC4yNSAxMS44NDRhMi4yMzIgMi4yMzIgMCAwIDEgMCAzLjE1NkwxNy41ODggMjUuNjYyYTIuMzggMi4zOCAwIDAgMS0zLjM2NiAwbC01LjY0NC01LjY0NGEyLjIzMiAyLjIzMiAwIDAgMSAzLjE1Ni0zLjE1NWw0LjE3IDQuMTcgOS4xOS05LjE4OWEyLjIzMiAyLjIzMiAwIDAgMSAzLjE1NiAwWiIgY2xpcC1ydWxlPSJldmVub2RkIi8+PGRlZnM+PGxpbmVhckdyYWRpZW50IGlkPSJhIiB4MT0iMzEuNzE0IiB4Mj0iLTMuNzMxIiB5MT0iLjg1NyIgeTI9IjExLjgzOSIgZ3JhZGllbnRVbml0cz0idXNlclNwYWNlT25Vc2UiPjxzdG9wIHN0b3AtY29sb3I9IiNGRkI3NEEiLz48c3RvcCBvZmZzZXQ9IjEiIHN0b3AtY29sb3I9IiNGRDkwMEYiLz48L2xpbmVhckdyYWRpZW50PjwvZGVmcz48L3N2Zz4=);
}
.profile {
position: relative;
}
.profile .avatar-badge.w-12 {
width: 14px;
height: 14px;
right: 0px;
bottom: 0px;
}
.profile .avatar-badge {
position: absolute;
right: 0;
bottom: 0;
width: 15px;
height: 15px;
background-position: center;
background-repeat: no-repeat;
background-size: contain;
transform: translate(0%, 0%);
}




蔡徐坤
头像跑偏是怎么解决的
Evan
@蔡徐坤 跑偏???没明白
蔡徐坤
@Evan 解决了,在后台主题编辑器添加代码导致头像逃跑了,恢复后在服务器里添加代码成功把头像捕获回来👀