晚上随机看网友博客,发现一篇给wordpress创建读者墙功能的帖子。上周就想写一个wp评论排行的插件,但是样式太难看就放弃了。文章后面实现了预期的效果,但需要对前面的代码进行小小的调整,这非常简单!
下面是具体步骤
1. 把以下代码添加至wp-content/themes/pix/functions.php中
// 注册并加载读者墙的CSS样式
function enqueue_readers_wall_styles() {
wp_enqueue_style('readers-wall-style', THEME_URL . '/css/readers-wall.css', array(), '1.0.0');
}
add_action('wp_enqueue_scripts', 'enqueue_readers_wall_styles');
// 辅助函数:生成排行列表
function generate_readers_list($title, $query, $limit) {
global $wpdb;
$output = '';
// 使用 transient 缓存查询结果
$transient_key = 'readers_wall_' . md5($query);
$wall = get_transient($transient_key);
if (false === $wall) {
$wall = $wpdb->get_results($query);
set_transient($transient_key, $wall, 3600); // 设置缓存时间为1小时(3600秒)
}
$output .= '<div class="readers-section">';
$output .= '<h2 class="entry-title">' . esc_html($title) . ' TOP' . esc_html($limit) . '</h2>';
if ($wall) {
$output .= "<ul class='readers-list'>";
foreach ($wall as $comment) {
$avatar = get_avatar($comment->comment_author_email, 64, get_bloginfo('wpurl') . '/avatar/default.jpg', '', array('loading' => 'lazy'));
$url = esc_url($comment->comment_author_url ? $comment->comment_author_url : "#");
$author = esc_html($comment->comment_author);
$count = intval($comment->cnt);
$tooltip = "{$author}<br>评论: {$count}";
$output .= "<li>
<a rel='friend' target='_blank' href='{$url}' aria-describedby='tooltip-{$comment->comment_author_email}'>
{$avatar}
<div class='tooltip' id='tooltip-{$comment->comment_author_email}' role='tooltip'>{$tooltip}</div>
</a>
</li>";
}
$output .= "</ul>";
} else {
$output .= "<p>没有找到" . esc_html($title) . "数据。</p>";
}
$output .= '</div>';
return $output;
}
// 短代码函数:读者墙
function readers_wall_shortcode() {
global $wpdb;
$output = '';
// 年度评论排行
$query1 = $wpdb->prepare(
"SELECT COUNT(comment_ID) AS cnt, comment_author, comment_author_url, comment_author_email
FROM (
SELECT * FROM $wpdb->comments
LEFT JOIN $wpdb->posts ON ($wpdb->posts.ID = $wpdb->comments.comment_post_ID)
WHERE comment_date BETWEEN DATE_SUB(NOW(), INTERVAL 1 YEAR) AND NOW()
AND post_password = ''
AND comment_approved = '1'
AND comment_author != %s
) AS tempcmt
GROUP BY comment_author_email
ORDER BY cnt DESC
LIMIT %d",
'段先森',
5
);
$output .= generate_readers_list('年度评论', $query1, 5);
// 本月评论排行
$query2 = $wpdb->prepare(
"SELECT COUNT(comment_ID) AS cnt, comment_author, comment_author_url, comment_author_email
FROM (
SELECT * FROM $wpdb->comments
LEFT JOIN $wpdb->posts ON ($wpdb->posts.ID = $wpdb->comments.comment_post_ID)
WHERE DATE_FORMAT(comment_date, '%%Y-%%m') = DATE_FORMAT(NOW(), '%%Y-%%m')
AND post_password = ''
AND comment_approved = '1'
AND comment_author != %s
) AS tempcmt
GROUP BY comment_author_email
ORDER BY cnt DESC
LIMIT %d",
'段先森',
5
);
$output .= generate_readers_list('本月评论', $query2, 5);
// 本周评论排行
$query3 = $wpdb->prepare(
"SELECT COUNT(comment_ID) AS cnt, comment_author, comment_author_url, comment_author_email
FROM (
SELECT * FROM $wpdb->comments
LEFT JOIN $wpdb->posts ON ($wpdb->posts.ID = $wpdb->comments.comment_post_ID)
WHERE YEARWEEK(DATE_FORMAT(comment_date, '%%Y-%%m-%%d')) = YEARWEEK(NOW())
AND post_password = ''
AND comment_approved = '1'
AND comment_author != %s
) AS tempcmt
GROUP BY comment_author_email
ORDER BY cnt DESC
LIMIT %d",
'段先森',
5
);
$output .= generate_readers_list('本周评论', $query3, 5);
return $output;
}
add_shortcode('readers_wall', 'readers_wall_shortcode');2. 在wp-content/themes/pix/中创建文件夹css,然后创建 readers-wall.css文件,代码如下:
/* readers-wall.css */
/* 容器样式 */
.readers-section {
margin-bottom: 50px;
/* 隐藏无序列表的默认标记 */
list-style: none;
/* 隐藏下划线 */
border-bottom: none;
padding: 0; /* 移除默认的内边距 */
margin: 0; /* 重置默认外边距,如果需要的话 */
}
.readers-section h2.entry-title {
font-size: 12px;
margin-bottom: 12px;
color: #333;
}
/* 头像列表样式 */
.readers-list {
display: flex;
flex-wrap: wrap;
list-style: none;
padding: 0;
margin: 0;
}
.readers-list li {
list-style-type: none; /* 确保没有列表项前的小圆圈 */
position: relative;
margin: 20px;
width: 50px; /* 调整头像大小 */
height: 55px;
border-bottom: none;/* 隐藏下划线 */
}
.readers-list li a {
display: block;
width: 100%;
height: 100%;
text-align: center;
text-decoration: none;
position: relative;
}
.readers-list li img {
width: 100%;
height: 100%;
border-radius: 50%;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1);
transition: transform 0.3s ease;
}
.readers-list li a:hover img,
.readers-list li a:focus img {
transform: scale(1.1);
}
/* 悬停信息框样式 */
.readers-list li .tooltip {
visibility: hidden;
opacity: 0;
width: 90px;
background-color: rgba(0, 0, 0, 0.75);
color: #fff;
text-align: center;
border-radius: 6px;
padding: 8px;
position: absolute;
bottom: 60px; /* 头像上方 */
left: 50%;
transform: translateX(-50%);
transition: opacity 0.3s ease;
z-index: 10;
font-size: 12px;
}
.readers-list li .tooltip::after {
content: "";
position: absolute;
top: 100%; /* 箭头指向头像 */
left: 50%;
margin-left: -5px;
border-width: 5px;
border-style: solid;
border-color: rgba(0, 0, 0, 0.75) transparent transparent transparent;
}
.readers-list li:hover .tooltip,
.readers-list li a:focus .tooltip {
visibility: visible;
opacity: 1;
}
/* 响应式设计 */
@media (max-width: 600px) {
.readers-list li {
width: 40px;
height: 40px;
}
.readers-section h2.entry-title {
font-size: 12px;
}
.readers-list li .tooltip {
width: 80px;
font-size: 12px;
}
}使用方法:
1. 在创建的新页面中插入简码即可
[readers_wall]2. php中的'段先森',换成你在blog中的名字,这样可以排除本人评论
3. css中的参数可以根据自己的需求进行调整,不知道具体功能的可以借助AI进行代码标注即可
我放到了我的留言页面中,仅供参考。
https://www.evan.xin/top/
进阶设置:
1. 例如:年度排行榜中需要再排除没有名字或测试等类似的用户留言,即可按照如下图片设置

2. 隐藏标题“#”
.readers-section h2.entry-title::before {
content: none; /* 隐藏标题前的 "#" */
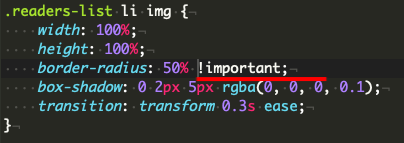
}3. 设置圆头像(添加 !important 确保代码优先级)

4. 去掉头像前的小圆圈和下划线
在去掉下划线和小圆圈的代码中加入优先级 !important 即可
5. 添加季度排行榜
// 季度评论排行
$query4 = $wpdb->prepare(
"SELECT COUNT(comment_ID) AS cnt, comment_author, comment_author_url, comment_author_email
FROM (
SELECT * FROM {$wpdb->prefix}comments
LEFT JOIN {$wpdb->prefix}posts ON ({$wpdb->prefix}posts.ID = {$wpdb->prefix}comments.comment_post_ID)
WHERE DATE_FORMAT(comment_date, '%%Y-%%m') BETWEEN DATE_FORMAT(DATE_SUB(NOW(), INTERVAL 3 MONTH), '%%Y-%%m') AND DATE_FORMAT(NOW(), '%%Y-%%m')
AND post_password = ''
AND comment_approved = '1'
AND comment_author != %s
AND comment_author != %s
) AS tempcmt
GROUP BY comment_author_email
ORDER BY cnt DESC
LIMIT %d",
'Evan',
'',
10
);
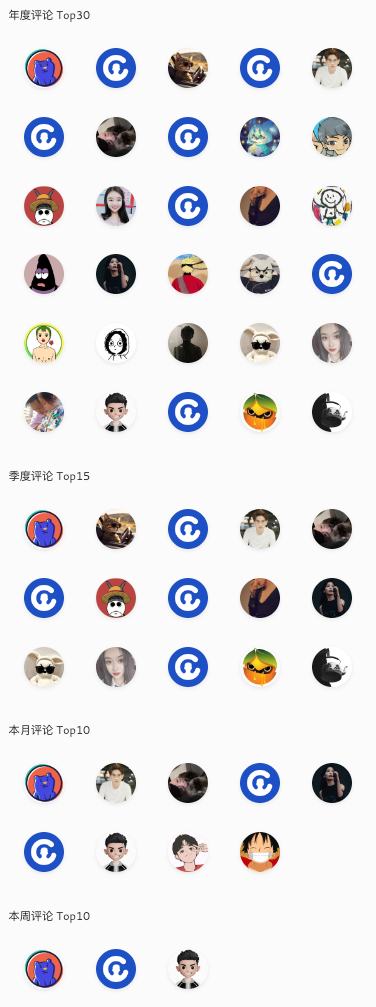
$output .= generate_readers_list('季度评论', $query4, 10);优化后的最终效果如下
备注:本文涉及代码已经根据PIX主题进行了调整和二创!原文出处:三无青年
转载或引用本站文章请注明出处
© 2024 www.evan.xin





957661
我发布新页面 添加完简码 为啥发布成功了页面就显示个简码代码呢 😂
Evan
@957661 一定是那里出了问题。你再试一下
957661
@Evan 整好了 刚才填错了 😂
Evan
@957661 哈哈😄
奶爸
代码直接复制过来还是有点问题的,文章里写CSS文件的存放位置是 inc/assets/css,实际引用的位置是 /css/
Evan
@奶爸 哦,我改一下。最开始是文章里面的,然后我觉得麻烦,自建了一个css文件夹。哈哈。。我改一下,你要不提醒,我都忘记了。
Evan
@奶爸 .readers-list li {
position: relative;
margin: 20px;
width: 50px;
height: 58px;
border-bottom: none !important; /* 使用 !important 确保没有下划线 */
list-style-type: none !important; /* 使用 !important 确保没有下划线 */
}
奶爸
准备好抄好学生作业了。
Evan
@奶爸 折腾好几天,才弄成现在这个效果。欢迎使用,哈哈
奶爸
@Evan 已抄好好作业 https://naiba.net
大海看看
你这个效果不错
Evan
@大海看看 折腾半天,前两天还不行。今天又折腾了一下,就可以了。
漫川
大佬 又出新的了
Evan
@漫川 大佬,看看为毛头像下划线和小圈圈还有,哈哈。改了N遍,有错误就可以让它们没有,让代码闭合就又有了。哈哈疯了。
漫川
@Evan ul {
list-style-type: none;
} 这样
Evan
@漫川 加在什么位置?我直接加在css里面不行,刚刚试了。·
漫川
@Evan ul前面要带当前的css
Evan
@漫川 .readers-section ul { 类似这种??
漫川
@Evan yes噢
Evan
@漫川 都试过了,不行。😂
漫川
@Evan 肯定是你哪里没搞对
Evan
@漫川 嗯。先这样吧。😂
Evan
@漫川 今天突然开窍,保证了一下优先级,然后就好了。哈哈